Improve performance by delaying the loading of JavaScript until there is a user interaction (e.g. mouse movement, scrolling, pressing a key, etc). This is an advanced feature so please test with care!

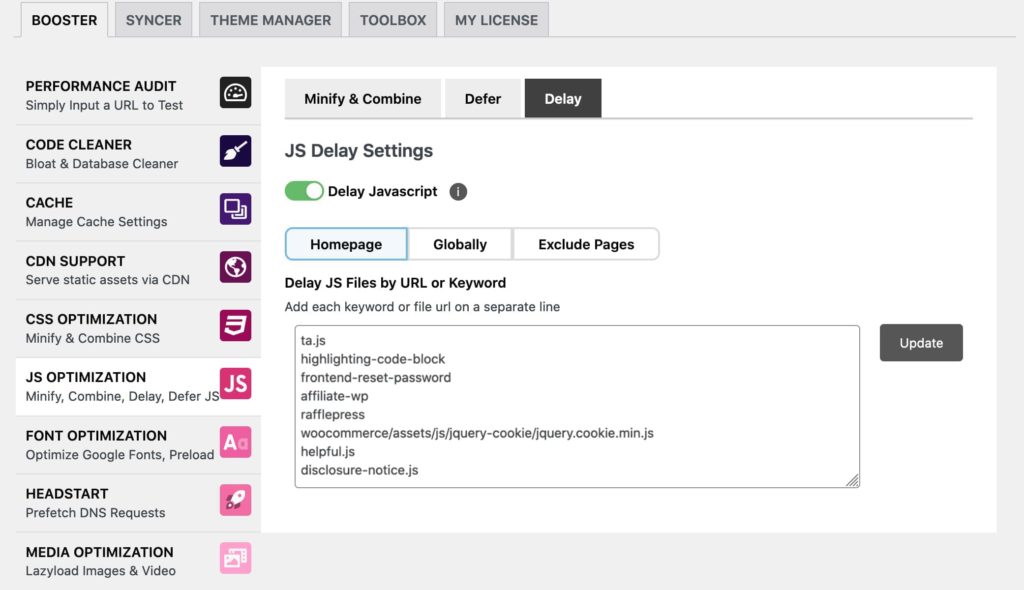
ToolKit offers users the ability to Delay JS on the ‘Homepage Only’ or ‘Globally’. This can be helpful when optimizing JS files that are not needed on the home page- but may be needed on other pages.
Adding New JS Scripts to Delay
To add new JS scripts to delay, simply enter the file URL or a unique keyword that identifies the script. This keyword can be any word found in the file URL. The easiest way is to simply use the file name (ex: analytics.js).
When you activate this feature, we’ve included a starter list of common JS scripts that can be delayed under the ‘Globally’ tab.
In the event that you deleted this list, the scripts we included are:
/app/js/api.min.js
/gtag/js
/gtm-
/gtm.js
addtoany
adsbygoogle.js
analytics.js
fbevents.js
fbq(
ga( '
ga('
getbutton.io
googletagmanager
gtag(
livechatinc.com/tracking.js
LiveChatWidget
pinit.js
pixel-caffeine
platform.twitter.com/widgets.js
shareaholic
sharethis
simple-share-buttons-adder
snap.licdn.com/li.lms-analytics/insight.min.js
static.ads-twitter.com/uwt.js
twq(
wpdiscuz
xfbml.customerchat.js