As of v1.4.2, ToolKit > Booster > CSS now has a new feature called Lazy Elements.
Lazy Elements works a lot like Lazy Loading images- it renders the content once it enters the user’s viewport. The main difference is that Lazy Elements works on HTML elements via targeting CSS Selectors that you define!
This allows Elementor users the amazing ability to:
![]() Drastically reduce Div’s and DOM’s by lazy rendering elements below the fold
Drastically reduce Div’s and DOM’s by lazy rendering elements below the fold![]() Significantly Improve Time to Interactive, TBT, and LCP metrics
Significantly Improve Time to Interactive, TBT, and LCP metrics![]() Improve mobile performance
Improve mobile performance
Lazy Elements: CSS Selectors
In order to help ToolKit lazy render a particular HTML element, you’ll need to provide the CSS selector for your selected element.
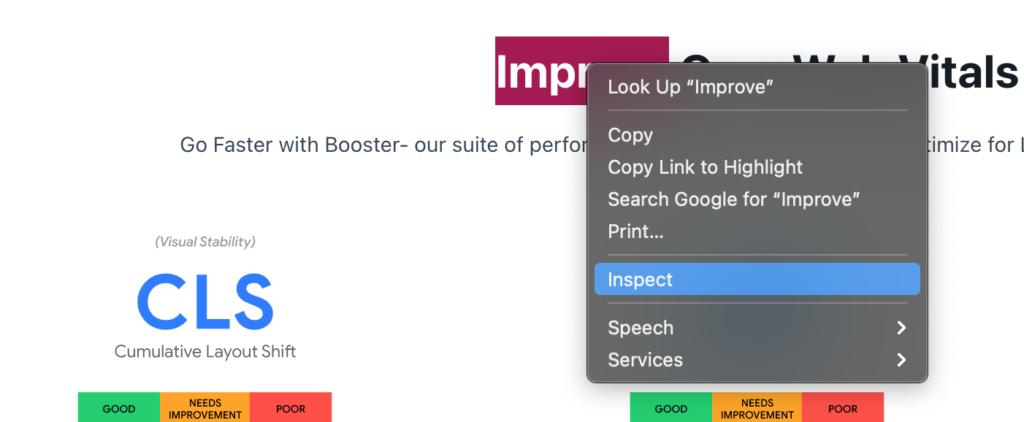
1) To locate and get the CSS selector for your element, simply right click on that element in your browser and click Inspect:

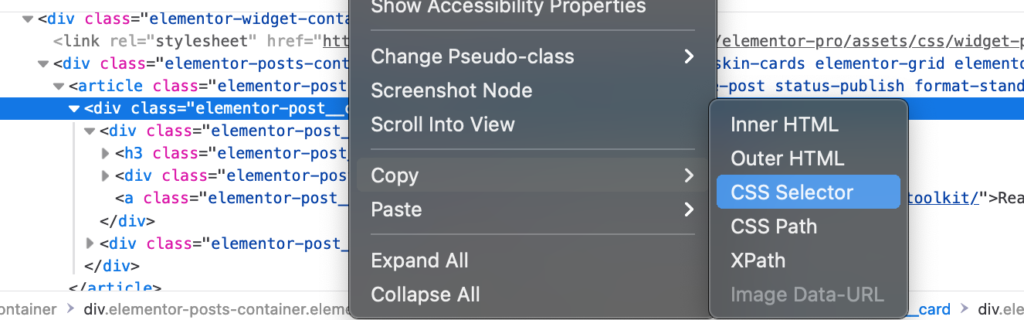
2) Then select + right click on a div in the Inspector results > Copy > CSS Selector

3) Now that you’ve copied your CSS Selector onto your clipboard, go to:
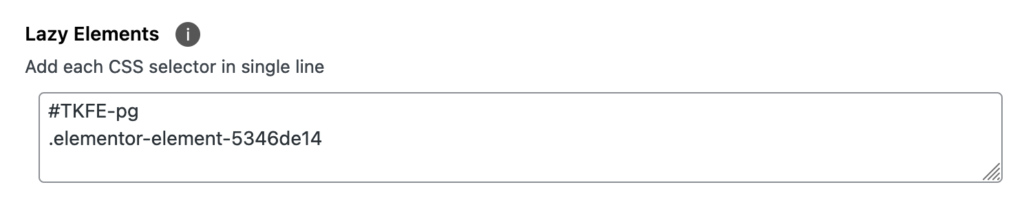
ToolKit > Booster > CSS Optimizations > Lazy Elements and paste your CSS selector into the field:

Helpful Tips:
Lazy Elements is a powerful feature and should be tested with caution. Attempting to load too many elements to lazy render can have the opposite intended effect.
Here are a few tips to help you maximize your use of the new Lazy Elements feature:
![]() Only use Lazy Elements on HTML elements “Below the Fold” (not in the viewport)
Only use Lazy Elements on HTML elements “Below the Fold” (not in the viewport)![]() Lazy rendering parent divs will also lazy render the inner divs.
Lazy rendering parent divs will also lazy render the inner divs. ![]() Don’t forget to assign height and width attributes to all elements whenever possible, to reduce CLS issues.
Don’t forget to assign height and width attributes to all elements whenever possible, to reduce CLS issues.![]() Some excellent elements to use Lazy Elements on include: comments, footer, and other heavy elements below the fold
Some excellent elements to use Lazy Elements on include: comments, footer, and other heavy elements below the fold