Improve site performance with ToolKit’s powerful suite of media optimization features, including:
✅ Lazy load images and videos
✅ Preload critical, “above the fold” images (great for LCP)
✅ CSS Helper Class for lazy loading background images
✅ Exclude specific images from lazy loading
✅ Automatically define image width and height attributes (great for improving CLS!)
✅ Automatically optimize Youtube videos and creation of self-hosted video thumbnails
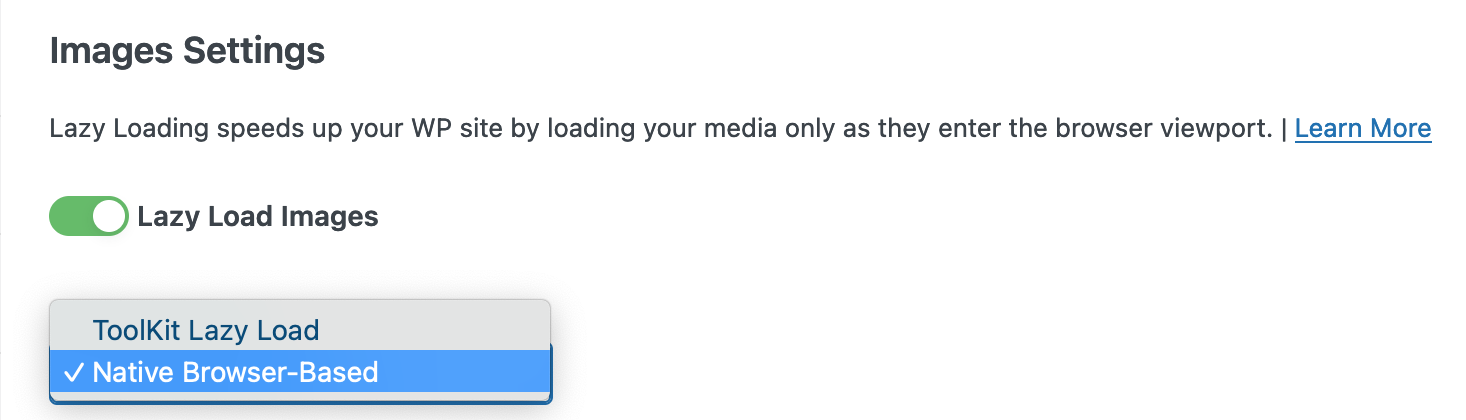
Lazy Loading
Lazy Loading speeds up your site by loading your media only as they enter the browser viewport.
ToolKit offers both Native Browser-based lazy loading, as well as our JS-based method (uses intersectionObserver protocol).
Native Browser-Based Lazy Loading
As of WP v5.5, native Browser-Based Lazy Loading is included in WP core for all images that have specified width and height attributes. ToolKit includes both browser-based lazy loading, as well as our own JS-based method (using intersectionObserver).

For most users, we recommend using native browser-based lazy loading as it doesn’t require any JS and will result in better performance. This method is also supported in nearly all major browsers like Chrome, Firefox, and Edge.
Pros:
✅ Better performance, no need for JS
✅ Minimal chance of conflicts
✅ Browser responsible for detecting the “threshold” or “fold”
Cons:
❌ Not supported in all browsers, like Safari
ToolKit’s JavaScript Lazy-Load Method
ToolKit also includes our own JS-based lazy loading method using intersectionObserver. This lazy loads images until they enter the user’s viewport.
Though this method is supported by all browsers, it requires the use of an additional JS script which may result in lower performance compared to native browser-based lazy loading.
ToolKit’s Lazy Load CSS Helper Class
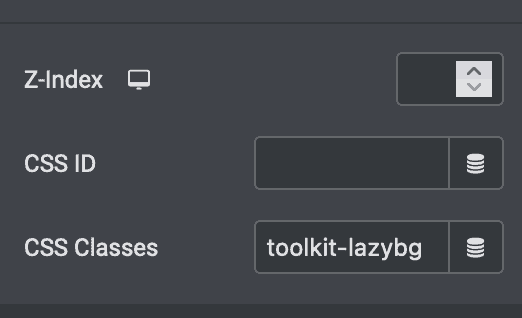
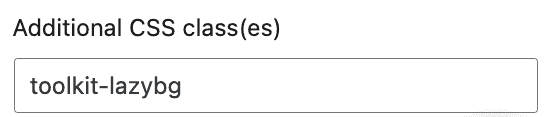
As of ToolKit v1.4.3, users may utilize our Lazy Load CSS Helper Class: toolkit-lazybg to help lazy load any image that is unable to be lazy loaded using one of the normal methods- such as background images in Elementor.
In Elementor: Simply navigate to the widget, column, or section in the Elementor Editor > Advanced > put in ‘toolkit-lazybg‘ into the “CSS Classes” field.

In Gutenberg: Select an image and under the block settings > Advanced > Additional CSS Classes > put in ‘toolkit-lazybg‘ into the field

Excluding Images from Lazy Loading
Currently, Chrome’s implementation of native browser-based lazy-load is super conservative with a large default threshold which means that on many sites, all or most of the images will be downloaded instead of benefiting from lazy-load.
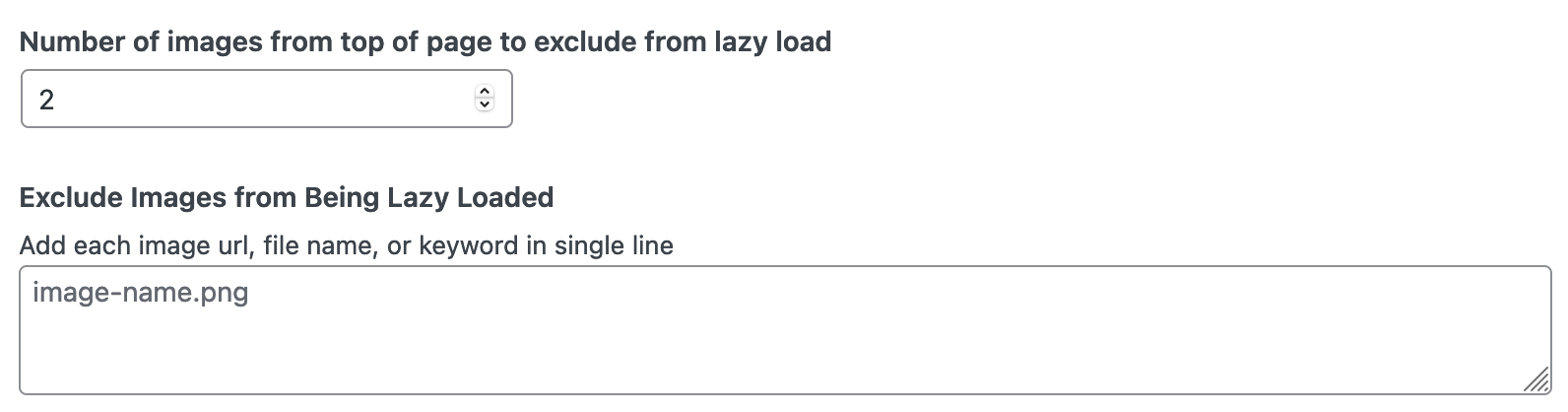
ToolKit solves this by allowing users to define the threshold by defining how many images from the top of the page to exclude from lazy loading.
Images above the fold will be preloaded via the loading=eager attribute, while images below the defined limit will have the loading=lazy attribute.
ToolKit users may also exclude images from being lazy loaded via URL, file name, or keyword in the exclusions input field.

Preloading Critical “Above the Fold” Images
Depending on how many images (and how large they are), preloading above the fold images such as your logo and any images excluded from lazy loading can potentially help improve Largest Content Paint times as well as Total Blocking Time.
ToolKit can now help preload these images with a simple click.

Though this will help improve LCP for most users, depending on a few factors such as your image filesize, media filetype, etc, we recommend testing this in your environment to see which option works better.
Adding Height and Width Attributes to Reduce CLS
Assigning a height and width attributes to your images can help instruct browsers to reserve that space during rendering thus reducing Cumulative Layout Shift.
Learn more about CLS here.
By enabling this feature, ToolKit will attempt to add missing width and height attributes to images to help reduce layout shifts (CLS) in Lighthouse Recommendations.

Before:
<img src="https://example.com/wp-uploads/toolkit-demo.png" />After:
<img src="https://example.com/wp-uploads/toolkit-demo.png" width="300" height="150" />Helpful Tips
✅ Width & Height attributes can only be added to images hosted on your server.
✅ Images that already have a width and height attribute will be skipped.
✅ For Images that have a missing width or height attribute, ToolKit will attempt to fill in the missing attribute
Troubleshooting Lazy Load Issues
Having issues getting certain images to lazy load? We’ve included a list of known compatibility issues related to Lazy Loading + Elementor below.
Image Attributes Skipped for Compatibility
When an image contains certain attributes, ToolKit skips lazy loading them for compatibility or best practice purposes. Those attributes are:
data-src
data-no-lazy
data-lazy-original
data-lazy-src
data-lazysrc
data-lazyload
data-bgposition
fullurl
lazy-slider-img
data-srcset
class=”ls-l
class=”ls-bg
loading=”eager”
swatch-img
data-height-percentage
data-large_image
data-skip-lazy
skip-lazy
If your image isn’t being properly lazy loaded:
- Visit your site in another tab, right click on the page > View Page Source (or you can right-click on the image and select Inspect Element)
- Find the image that isn’t being properly lazy loaded and review the <img> tag to see if any of the above mentioned attributes exist.
Conflict with ShortPixel Global WebP rewrite
If you are using ShortPixel and enable the Global WebP rewrite feature, it will overwrite all optimizations and image attribute tags and replace them with ShortPixel settings.
As of ToolKit v1.4.3, users may apply our Lazy Load CSS Helper Class: toolkit-lazybg to help lazy load any image.
Unsupported Image Markup
This mainly applies to background images and certain Elementor widgets which load images in separate CSS files instead of directly in the HTML output. Due to this, normal lazy loading attributes tend to have a hard time applying.
As of ToolKit v1.4.3, users may apply our Lazy Load CSS Helper Class: toolkit-lazybg to help lazy load any image.
Conflict with other Lazy Load scripts
If you are using another theme, plugin, or service which also includes lazy loading, this may cause unexpected conflicts or negatively impact site performance. Only use 1 lazy loading solution across your site.
Image is inserted after the page loads
ToolKit can only detect and lazy load images already in the HTML when the page loads. If an image is injected into the page via JS after the page has loaded, it will not be Lazy Loaded.