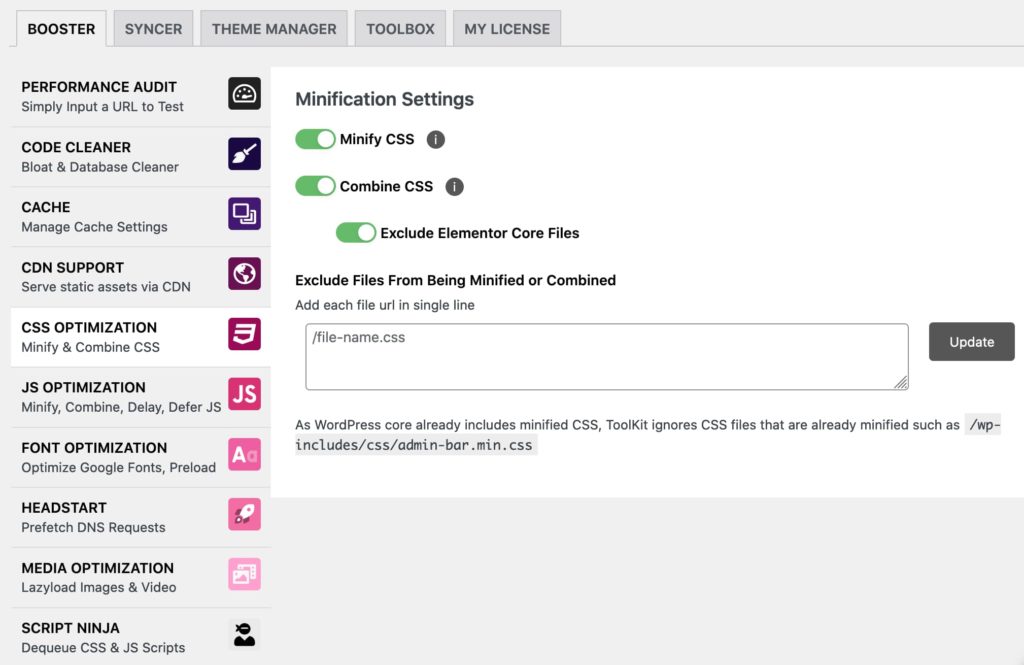
Minification removes unnecessary characters and spaces from a file to reduce its total size, thus improving load times.
Combining CSS & JS can help speed up downloading, parsing, and execution time.
However, if your site is on a server using HTTP/2 (most hosting servers are), then combining ALL CSS and ALL JS may not be recommended due to the multi-threading capabilities in HTTP/2. As of March 2021, Google Lighthouse properly accounts for HTTP/2 connections so for most users, combining CSS and JS is not recommended.
Essentially, the theory is that load times will be faster by loading multiple, smaller files vs one larger file. In many cases, this is true, however for users with tons of JS and CSS files, sometimes, it’s helpful if you can reduce server requests wherever possible.
Besides slower load times, combining all JS may lead to compatibility issues with some plugins (for example if 1 plugin has out of date JavaScript code- and this is combined with another plugin’s newer version of JavaScript, this can cause issues). Thus we recommend careful testing, and if needed, you may need to identify what JS files need to be excluded.
As of v1.2, in addition to Combine CSS and JS, ToolKit adds on:
1) “Exclude Elementor Core CSS Files”
2) “Exclude Elementor Core JS Files”

- Depending on your site’s current stack of plugins and theme and the total number of CSS and JS scripts, you may find that one setting works better than others. We recommend testing performance before and after enabling this feature to see which setting works best on your server environment.
- If you run into an issue with a plugin after Combining JS- this means that the particular plugin has a compatibility issue with another plugin’s JS files and should be excluded from being combined.
To fix this, you can either keep Combine All JS disabled (this is recommended anyways) OR you can identify which JS files need to be excluded.
To identify which JS files to exclude, try looking at your Waterfall report after deactivating Combine JS, and identifying which JS files are being loaded by the plugin in question- add these files to your Exclude field, and test again.
If you run into issues loading the Elementor Editor, make sure ‘Exclude Elementor Core Files’ is enabled and try again. If this doesn’t work, test further by following Step 2 or disable Combine JS altogether.