Render Blocking Resources refers to the resources your browser needs to download before it is able to begin rendering the requested site.
For the most part, these files are CSS and JS files.
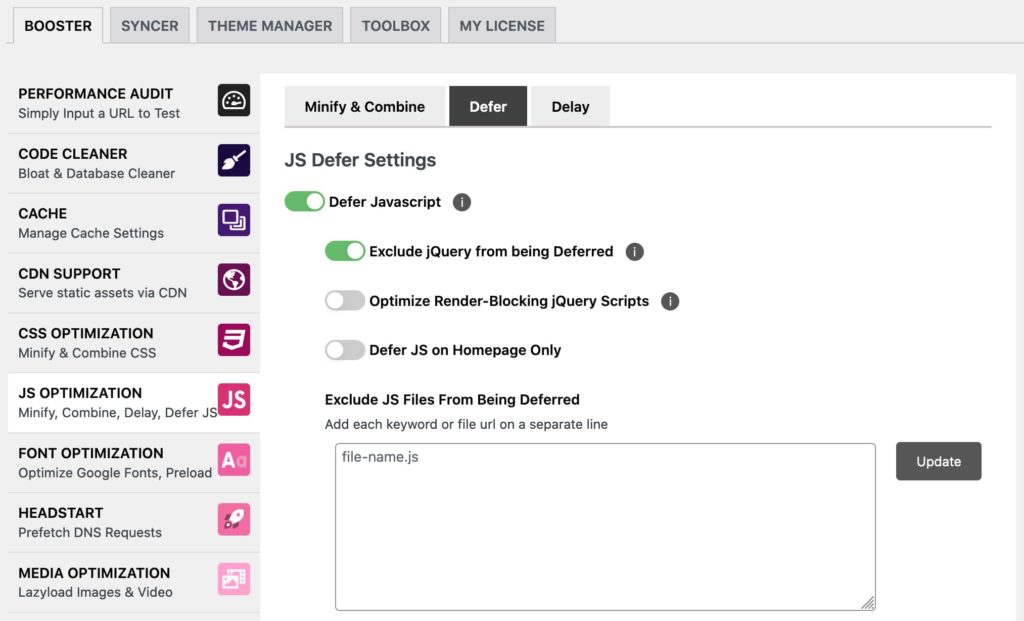
For JavaScript, one option is to add the ‘defer‘ attribute to the script. The ‘defer’ attribute tells the visitor’s browser to execute the script once the page’s HTML has been completely parsed.

This particular feature should be tested carefully because some plugins or themes may have features that require certain JS files. We’ve included a couple of features to help maximize compatibility as well as an area to exclude scripts from being deferred.
For CSS, we recommend dequeuing unused CSS with a plugin like Asset CleanUp or serving CSS asynchronously (this feature is coming soon to ToolKit).
Generating Critical CSS (also coming soon to TooKit) using plugins such as WP Rocket can also help.