As of v1.3, ToolKit users can now dequeue unneeded CSS and JS scripts on a per page/post level using the new Script Ninja feature in Booster.
To use Script Ninja:
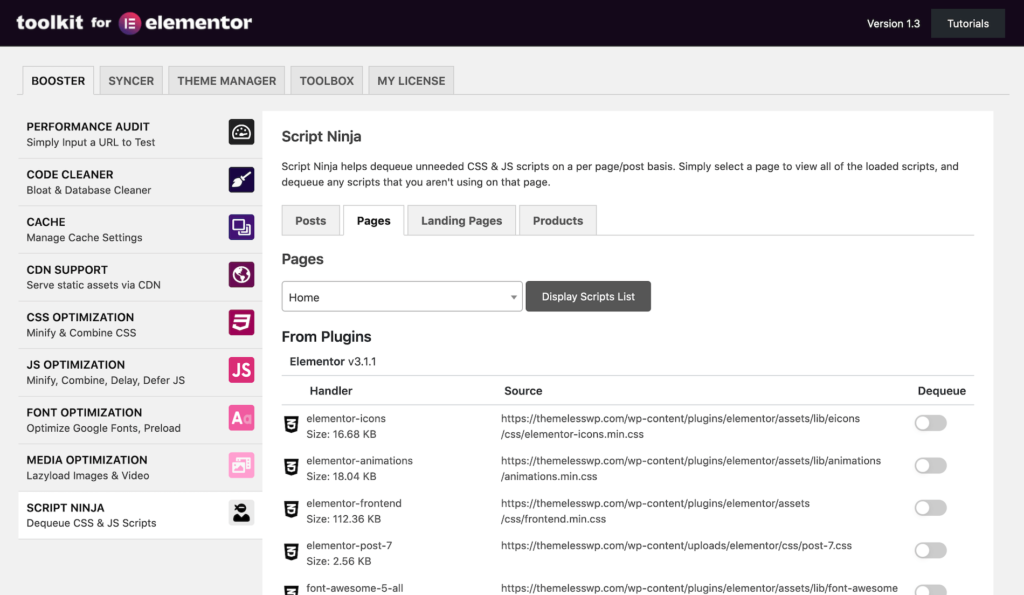
1) Go to ToolKit > Booster > Script Ninja
2) Select a page and click “Display Scripts List” to view all of the CSS and JS files being loaded on that particular page
3) Dequeue any CSS and JS files that you are not using on that page. This step may require careful testing as some plugins may require certain scripts to function.

Helpful Tips:
1) After dequeuing or updating any CSS or JS scripts, don’t forget to clear all layers of caching (plugin, server, cdn, etc)
2) In Elementor v3.1 and above, users can enable “Improved Asset Loading” under Elementor > Settings > Experiments to help further optimize their sites.