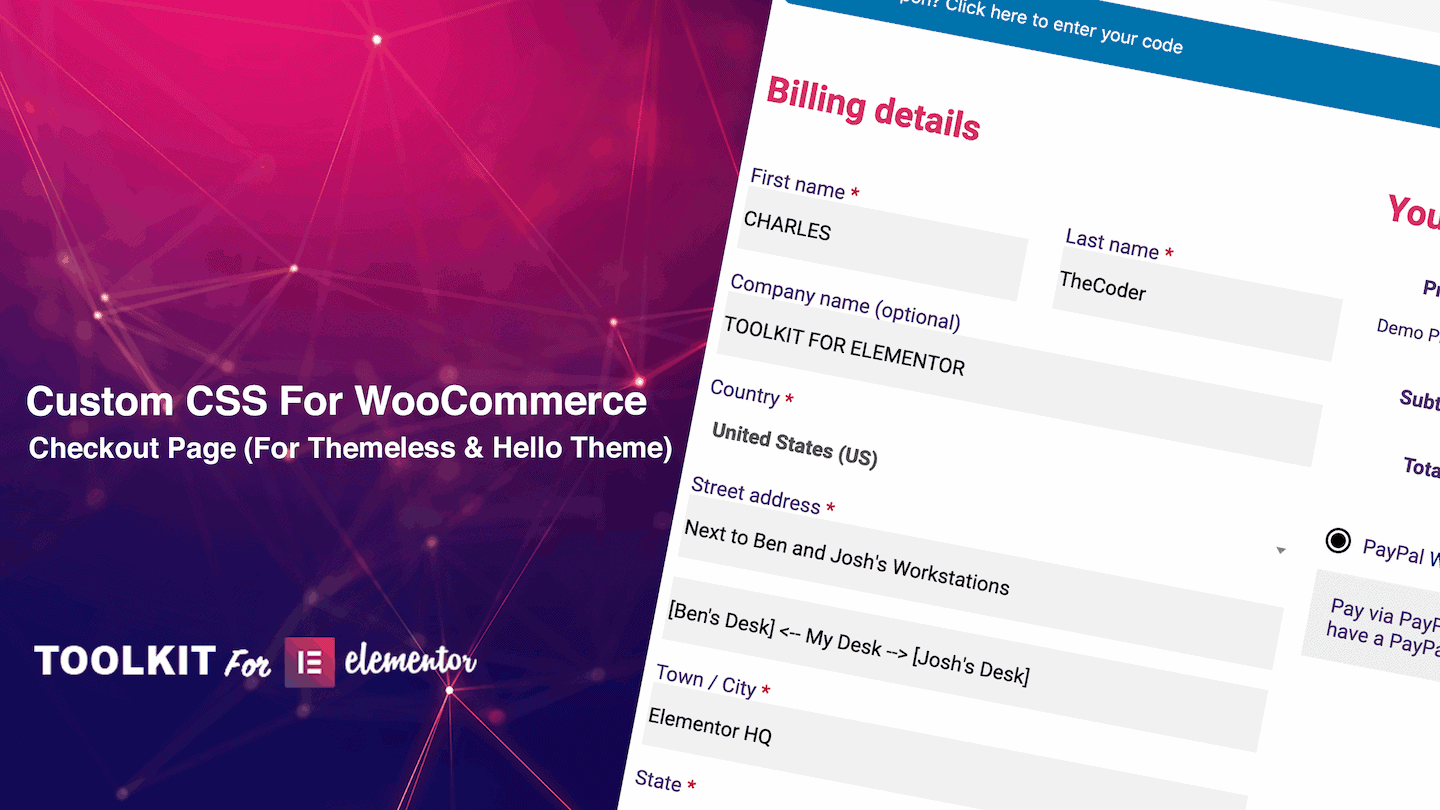
If you are a Hello Theme or Themeless user currently using WooCommerce, you’ll love this useful gem. We’ve put together this Custom CSS for your checkout page which will help make things look a bit sexier 🙂
To use this CSS, simply open up your Checkout page using Elementor Page Builder. Then navigate to your Advanced tab –> Custom CSS and copy/paste the following CSS as seen in this video:
Here is the CSS to copy: